如何實現小程序頂部導航沉浸式通欄
{{item.summary}}
一、功能簡介
1、支持沉浸式通欄設計,幫助商家提高店鋪視覺觀感,向消費者提供有質感的店鋪效果。
2、支持單個微頁面獨立配置頂部導航不同的效果,滿足商家不同場景下的不同訴求。
3、支持頂部導航配置圖片展示能力,可配置品牌 logo。
注:僅小程序可用,且需要更新到V2.86版本,H5環境不可用
二、適用店鋪
有贊微商城,教育單校區
三、使用場景
韓都衣舍是一家主打韓流服飾,面向年輕女孩的服裝品牌,因此在店鋪整體裝修風格上以粉色為主,很多微頁面的搭建和宣傳海報的制作也會以自己的風格色進行搭配,希望能更好的向消費者傳遞品牌形象和制品。
小程序店鋪由于頂部導航一直由微信管控,因此只有白色的兼容色,比較單調乏味,商家希望自己的店鋪主頁能更加美觀和有沖擊力,于是他打開店鋪主頁裝修的頂部導航配置,將風格改為「沉浸式」,并添加了一個圖片廣告組件,這樣店鋪主頁的頂部導航就有了通欄效果,消費者打開店鋪第一眼看到的就是撐滿頁面頭部的輪播圖,非常有質感和吸人眼球。
四、注意事項
1、暫不支持連鎖店鋪,以及開啟了“多網點”的有贊微商城(原微商城單店)
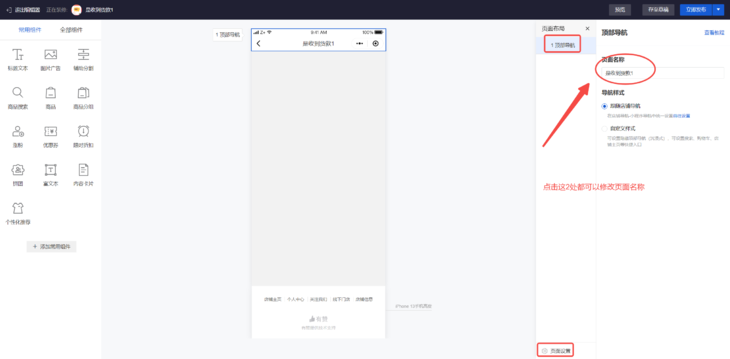
2、新建微頁面時,會默認選中“頂部導航”,如需修改微頁面標題或者描述,可點擊“頁面設置”后進行修改。

2、店鋪內之前已經創建好的微頁面,默認選中“跟隨店鋪導航”。
五、功能介紹
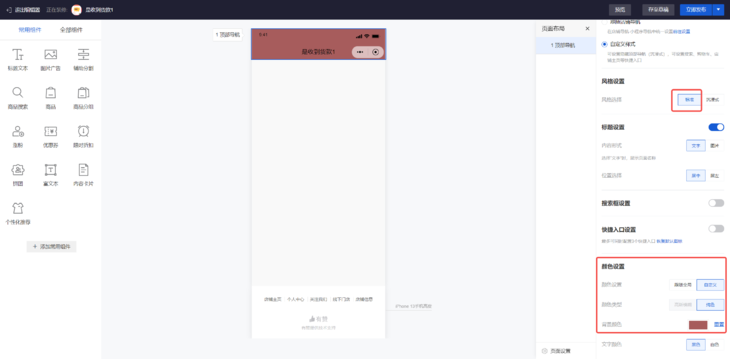
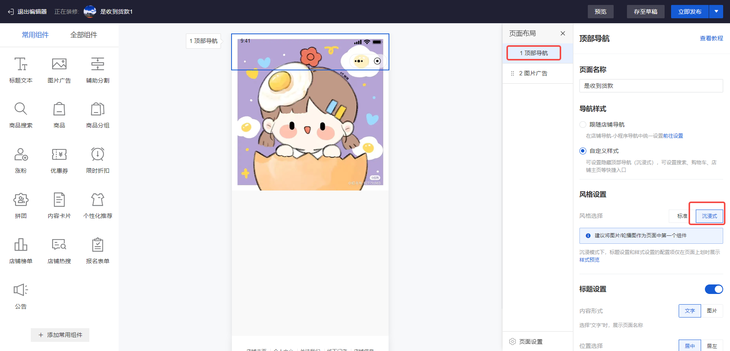
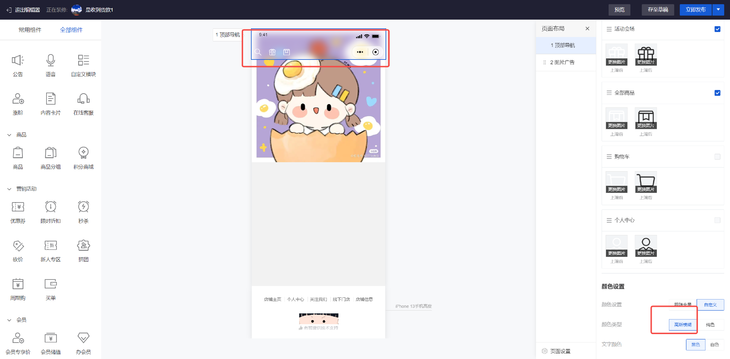
1、自定義風格分為「標準、沉浸式」,選擇“標準”時展示純色背景,可修改背景色,選擇“沉浸式”時頂部導航會變透明,并將頁面中的第一個組件展示在最上面,建議將圖片作為微頁面的第一個組件。


2、當選中沉浸式后,上滑前和上滑后的效果如下圖所示

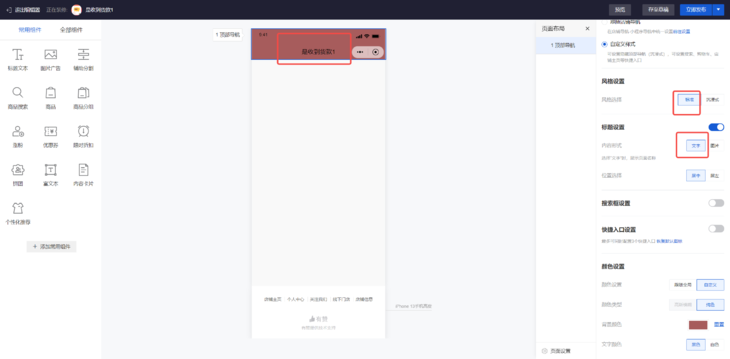
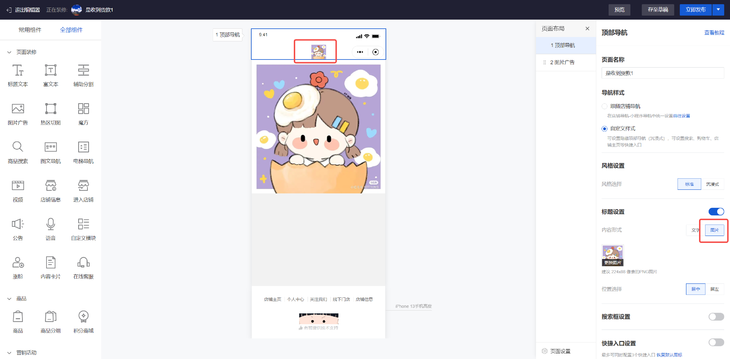
3、標題設置支持文字和圖片,當選中文字時,會讀取微頁面的標題,選中圖片后支持上傳圖片,建議圖片尺寸為224*88像素的PNG圖片。也可以設置居中或者居左。


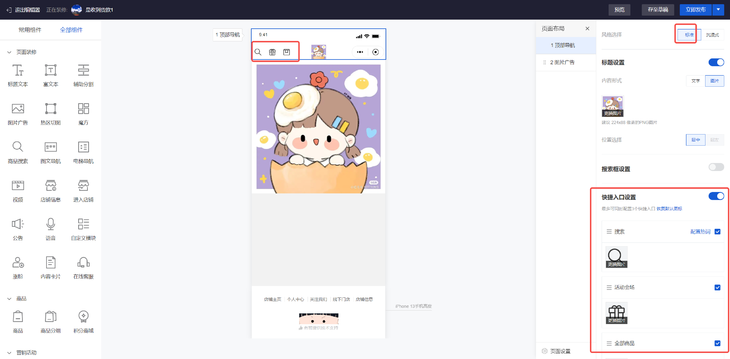
4、標題、搜索、快捷入口三種類型的內容,支持同時開啟任意兩個。

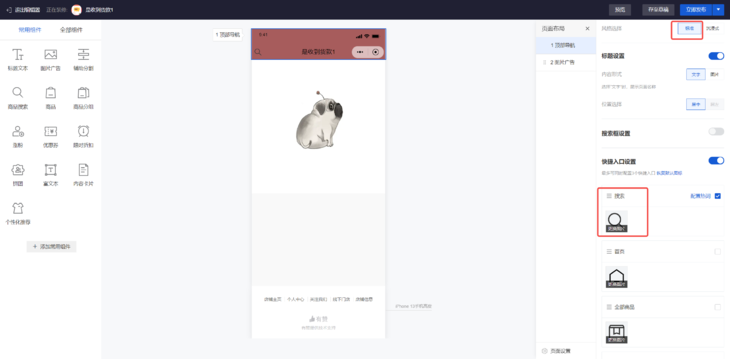
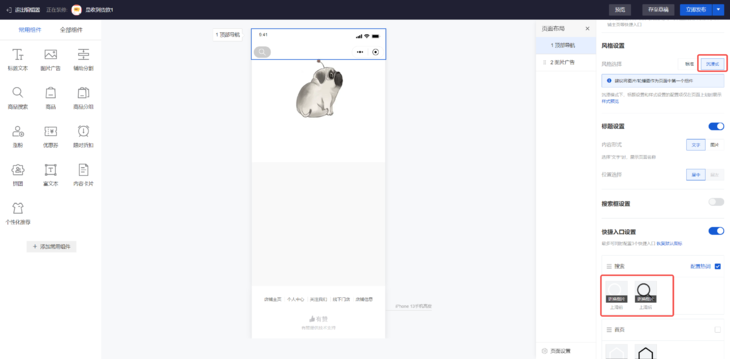
5、當風格選擇為“標準”時,快捷入口只需要上傳一個圖標,但是當風格選擇為“沉浸式”時,快捷入口需要上傳兩個圖標,分別是頁面上滑前和上滑后的。


6、當風格選擇為“沉浸式”時,支持將顏色類型改為“高斯模糊”,會有毛玻璃的效果。

推薦經營方案


打開微信掃一掃即可獲取


-
 1000+最佳實踐
1000+最佳實踐
-
 500+行業社群
500+行業社群
-
 50+行業專家問診
50+行業專家問診
-
 全國30+場增長大會
全國30+場增長大會
請在手機上確認登錄






